Borders
Border degan so'zni chegara deb tarjima qilsak bo'ladi. Har bitta elementning chegarasi bor.
border - xususiyati orqali elementing chegarasini qalinligi ,stili va rangini o'zgartirish mumkin.
Namuna
O'rganadigan xususiyatlar ko'p shuning uchun bir boshdan o'rganamiz.
Border Style
border-style ni chegara stili deb tarjima qilsak bo'ladi. Ya'ni bunda chegaraning chizig'ini qandayligi aniqlanadi.
border-style da quyidagi qiymatlar bo'lishi mumkin.
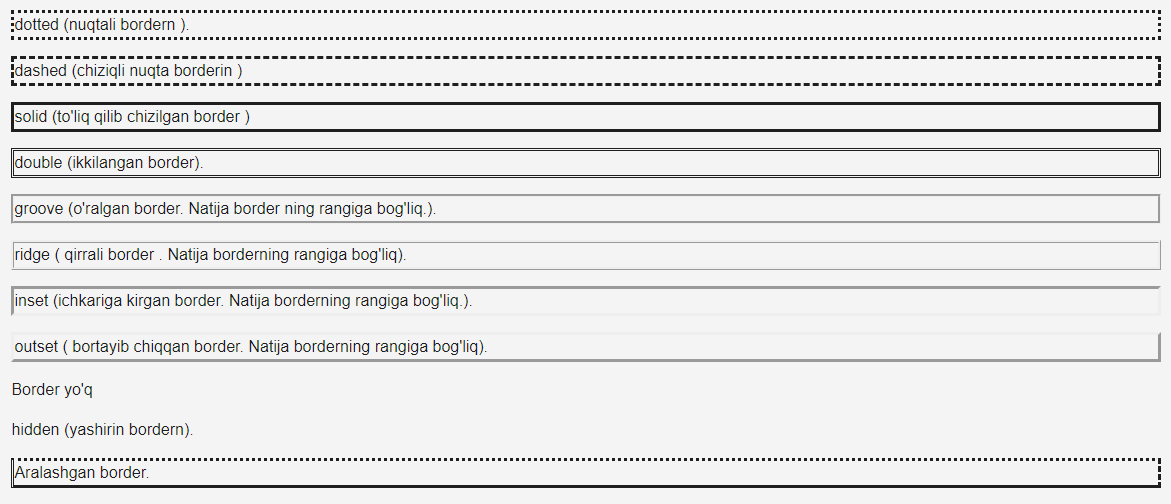
dotted- nuqtali borderni bildiradi.dashed- chiziqli nuqtali borderni bildiradi.solid- to'liq qilib chizilgan borderni bildiradi.double- ikkilangan borderni bildiradi.groove- 3D da o'ralgan borderni bildiradi. Natija border ning rangiga bog'liq.ridge- 3D da qirrali borderni bidiradi. Natija borderning rangiga bog'liq .inset- 3D da ichkariga kirgan borderni bildiradi. Natija borderning rangiga bog'liq.outset- 3D da bortayib chiqqan borderni anglatadi. Natija borderning rangiga bog'liq.none- border yo'q. Ya'ni natijada hechqanday border bo'lmaydi.hidden- yashirin border. Border bo'lsaham u ko'rinmaydi.
Namuna
p.dotted { border-style: dotted; }
p.dashed { border-style: dashed; }
p.solid { border-style: solid; }
p.double { border-style: double; }
p.groove { border-style: groove; }
p.ridge { border-style: ridge; }
p.inset { border-style: inset; }
p.outset { border-style: outset; }
p.none { border-style: none; }
p.hidden { border-style: hidden; }
p.mix { border-style: dotted dashed solid double; }
Natija

Sintaksis
border-style: all_sides;
border-style: top|bottom right|left;
border-style: top right|left bottom;
border-style: top right bottom left;
Izoh. border-style da bittadan - 4 gacha qiymat bo'lishi mumkin.
- all_side - barcha tomonlar degani. Ya'ni qiymat berilgan barcha tomonlar uchun qo'llaniladi
- top - tepa qism. Ya'ni elementning tepa tomonini bildiradi
- right - o'ng qism. Ya'ni elementning o'ng tomonini bildiradi.
- bottom - past qism. Ya'ni elementning bast tomonini bildiradi.
- left - chap qism. Ya'ni elementning chap qismini bildiradi.
2talik qiymatda qarama qarshi tomonlar beriladi. tepa - bottom , right - left
4talik qiymatda tomonlar soat ko'rsatgichi bo'lib yuradi. top (12) , right (3), bottom (6), left (9)
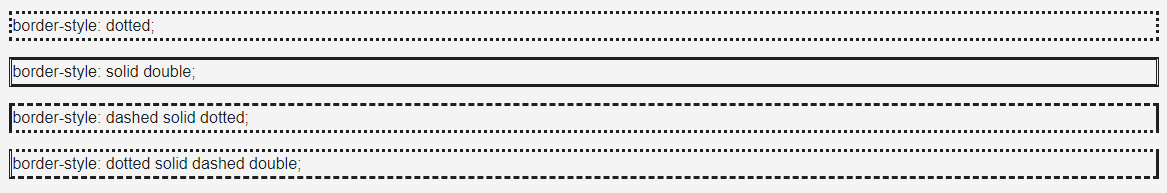
Namuna
p.namuna1 {
border-style: dotted; /* Qiymat barcha tomonlar uchun */
}
p.namuna2 {
border-style: solid double;
/* 1chi qiymat tepa va past tomonlar. 2chi qiymat o'ng va chap tomonlar uchun. */
}
p.namuna3 {
border-style: dashed solid dotted;
/* 1chi qiymat tepa tomonga, 2chi qiymat o'ng va chap tomonlar uchun, 3chi qiymat pastgi tomon uchun */
}
p.namuna4 {
border-style: dotted solid dashed double;
/*Har bitta tomon uchun alohida stillar. 1-Tepa, 2-O'ng,3-Bottom,4-Left. Soat ko'rsatgichi bo'ylab */
}
Natija

Border Width
Boder width deganida chegaraning qalinligi nazarda tutiladi. border-width xususiyati orqali elementning chegarasini qalinligini ifodalasak bo'ladi.
Sintaksis
border-width: all_sides;
border-width: top|bottom right|left;
border-width: top right|left bottom;
border-width: top right bottom left;
Izoh. border-width da bittadan - 4 gacha qiymat bo'lishi mumkin.
Namuna
p.one {
border-width: 5px;
/* barcha tomonlari 5x dan*/
border-style: solid;
}
p.two {
border-width: 3px 10px;
/* tepa va past tomonlar 5px, o'ng va chap tomonlari 10px */
border-style: solid;
}
p.three {
border-width: 10px 2px 5px;
/* tepa tomon 10px, o'ng va chap tomonlar 2px dan, bastgi qisim 5px*/
border-style: solid;
}
p.four {
border-width: 10px 5px 3px 1px;
/* tepa 5px, o'ng 5px, past 3px, chap 1px */
border-style: solid;
}
Natija

Border Color
Color tarjimasi rang bo'ladi. Border Color da chegaraning rangi nazarda tutiladi. border-color xususiyati orqali border ni rangiga qiymat bersak bo'ladi.
Agar border-color elementga berilmagan bo'lsa elementning default color qiymati bo'ladi..
Sintaksis
border-color: all_sides;
border-color: top|bottom right|left;
border-color: top right|left bottom;
border-color: top right bottom left;
Izoh. border-color da bittadan - 4 gacha qiymat bo'lishi mumkin.
Color ning qiymati quyudagicha bo'lishi mumkin
- name - bunda rangni aniq nomi yoziladi. Namuna 'red'.
- HEX - (Hexadecimal) 16lik sanoq sistemasida rangni ko'rinishi. Namuna '#FF6347'.
- RGB - RGB (Red(qizil) Green(yashil) Blue(ko'k) , ko'rinishida bo'ladi.Namuna: rgb(255,0,0).
- hsl - Legal Color Values ko'rinishida. Namuna hsl(0, 100%, 50%).
- transparency - Rangni tiniqligi o'zgargan xoladi.
Namuna
p.one {
border-color: green ; /*barcha tomonlar uchun border color */
border-style: solid;
}
p.two {
border-color: #333333 hsl(0, 100%, 50%);
/* 1chi qiymat tepa va past tomonlar uchun, 2chi qiymat o'ng va chap tomonlar uchun */
border-style: solid;
}
p.three {
border-color: green #dd4444 black;
/* 1chi qiymat tepa tomon uchun, 2chi qiymat o'ng va chap tomonlar uchun, 3chi qiymat bastgi tomon uchun*/
border-style: solid;
}
p.four {
border-color: green yellow red #4CAF50;
/*Har bitta tomon uchun alohida renglar*/
border-style: solid;
}
Natija

Border Sides
Border sides da chegaraning tomonlari nazarda tutiladi.
Css da elementning Har bitta tomonini qalinligi, stili va rangi qiymatlarini yozsak bo'ladi.
Namuna
p {
/*Tepa tomon */
border-top-style: dotted; /* tepa qism stili */
border-top-color: red; /* tepa qism rangi */
border-top-width: 1px; /* tepa qism kengligi */
/*O'ng tomon */
border-right-style: solid; /* o'ng qism stili */
border-right-color: #4CAF50; /* o'ng qism rangi */
border-right-width: 5px; /* o'ng qism kengligi */
/*Past tomon */
border-bottom-style: dotted; /* past qism stili */
border-bottom-color: yellow; /* past qism rangi */
border-bottom-width: 3px; /* past qism kengligi */
/*Chap tomon */
border-left-style: solid; /* Chap qism stili */
border-left-color: #cccccc; /* Chap qism rangi */
border-left-width: 10px; /* Chap qism kengligi */
}
Natija

Border Shorthand
Shorthand deganda qisqacha yozish tushiniladi.
border xususiyat orqali tepada o'rgangan 3ta xususiyatni ( border-style , border-color , border-width ) bitta qilib yozsak bo'ladi. Ya'ni 3tasi bittada desak bo'ladi.
Sintaksis
border: width style color;
Izoh. 3ta qiymat yoziladi. 1chi qiymat qalinlikni bildiradi, 2chi qiymat stilni bildiradi, 3chi qiymat rangni bildiradi.
Namuna
p {
border: 2px solid red;
}
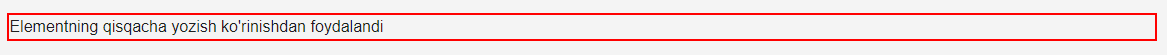
Natija

Izoh. Bunda border xususiyati qishqacha yozish usulidan foydalanildi.
Border side short hand
Elementning tomoni uchun qisqacha yozish xususiyati mavjut. Ya'ni har bitta tomon uchun qisqacha yozuvdan foydalansak bo'ladi. 3tasi 1tada ????.
Sintaksis
border-top: width style color;
border-right: width style color;
border-bottom: width style color;
border-left: width style color;
Namuna
p {
/*Tepa tomon */
border-top: 1px dotted red;
/*O'ng tomon */
border-right: 5px solid #4CAF50;
/*Past tomon */
border-bottom: 3px yellow dotted;
/*Chap tomon */
border-left: 10px solid #cccccc;
}
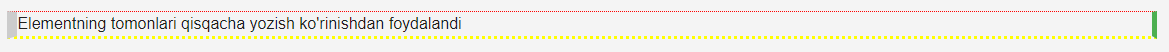
Natija

Border Radius
Radius - radius deb tarjima qilinadi ????.
border-radius xususiyati orqali chegaraning radiusini belgilash mumkin.
Sintaksis
border-radius: qiymat
Izoh. Qiymat sifatida px,%,rem, va h.k. lardan foydalansak bo'ladi.
Namuna
p.namuna1 {
border: 1px solid red;
border-radius: 1px;
}
p.namuna2 {
border: 1px solid red;
border-radius: 5px;
}
p.namuna3 {
border: 1px solid red;
border-radius: 10px;
}
p.namuna4 {
border: 1px solid red;
border-radius: 15%;
}
Natija

Izoh. 4ta namunada 4xil qiymatlar berildi
Border sides radius
Elementning alohida tomoni radiusiga qiymat berish mumkin.
Sintaksiz
border-top-right-radius: qiymat; /* tepa o'ng tomon radius*/
border-top-left-radius: qiymat; /* tepa chap tomon radius*/
border-bottom-right-radius: qiymat;/* past o'ng tomon radius*/
border-bottom-left-radius: qiymat; /* past chap tomon radius*/
Namuna
p.namuna1 {
border: 1px solid red;
border-top-right-radius: 10px; /* tepa o'ng tomon radius*/
}
p.namuna2 {
border: 1px solid red;
border-top-left-radius: 10px; /* tepa chap tomon radius*/
}
p.namuna3 {
border: 1px solid red;
border-bottom-right-radius: 10px; /* past o'ng tomon radius*/
}
p.namuna4 {
border: 1px solid red;
border-bottom-left-radius: 10px; /* past o'ng tomon radius*/
}
p.mix {
border: 1px solid red;
border-top-right-radius: 5px; /* tepa o'ng tomon radius*/
border-top-left-radius: 10px; /* tepa chap tomon radius*/
border-bottom-right-radius: 15px; /* past o'ng tomon radius*/
border-bottom-left-radius: 20px; /* past o'ng tomon radius*/
}
Natija









